Mes: junio 2020
-

CSS Grid Layout – Primeros pasos
En esta ocasión, cubriremos los conceptos básicos de CSS Grid, incluida una terminología básica y una sintaxis fácil para que puedas comenzar a utilizar Grid en tu proyecto hoy. Haremos un proyecto en vivo utilizando CSS Grid para aclarar las dudas que tengas sobre su implementación. * Vamos a utilizar HTML5 + CSS3. * Vamos…
-

Software para desarrollo web
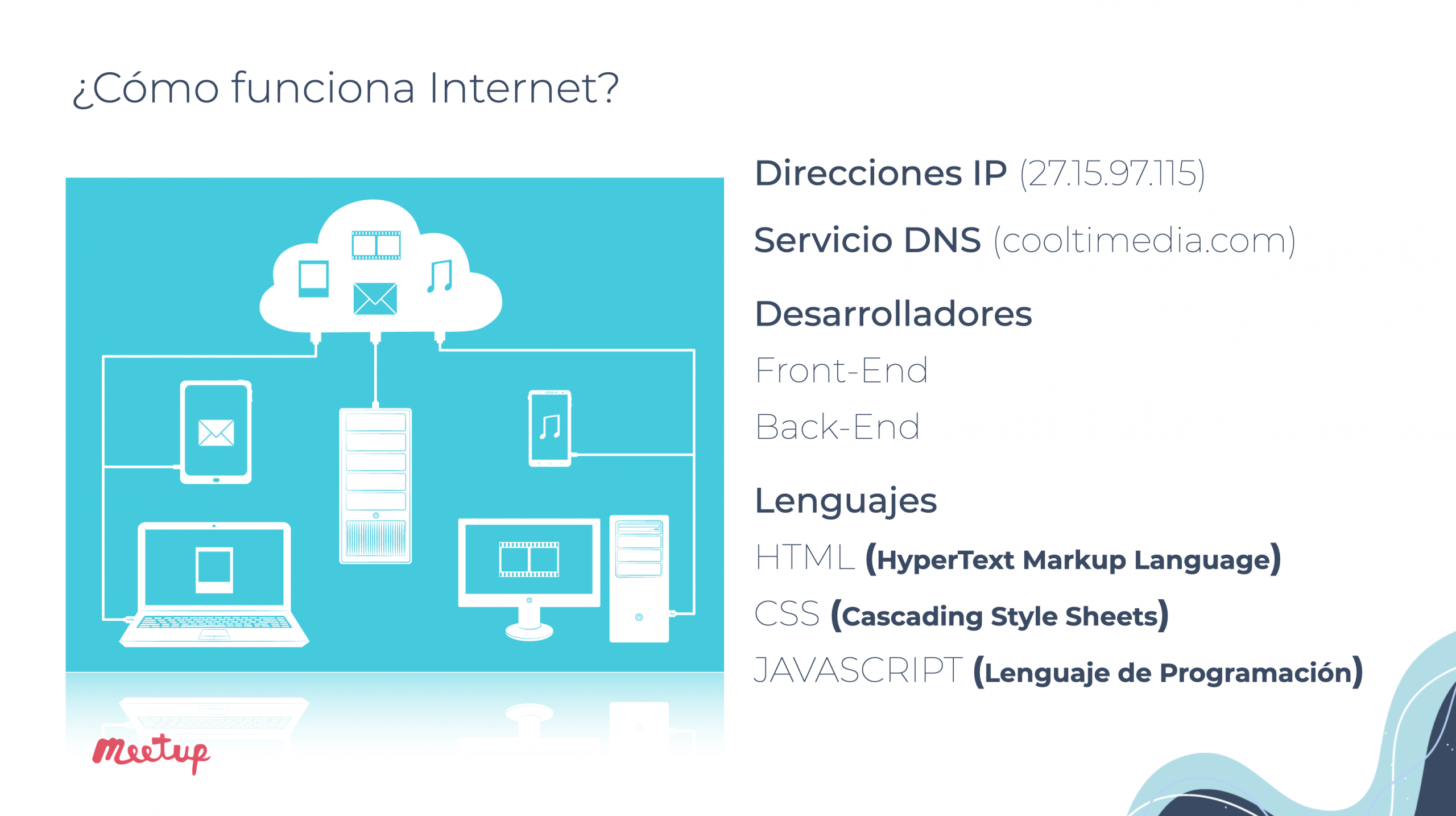
Software requerido para desarrollo web: ¿Qué necesitamos para que los procesos funcionen correctamente, y así brindar una buena experiencia? ¿Qué es el internet? El origen de internet se remonta al año 1969, con la primera conexión entre computadoras, se llamó ARPANET. Hoy se puede definir Internet como un conjunto descentralizado de redes de comunicación interconectadas…
-

Animaciones con Keyframes CSS3
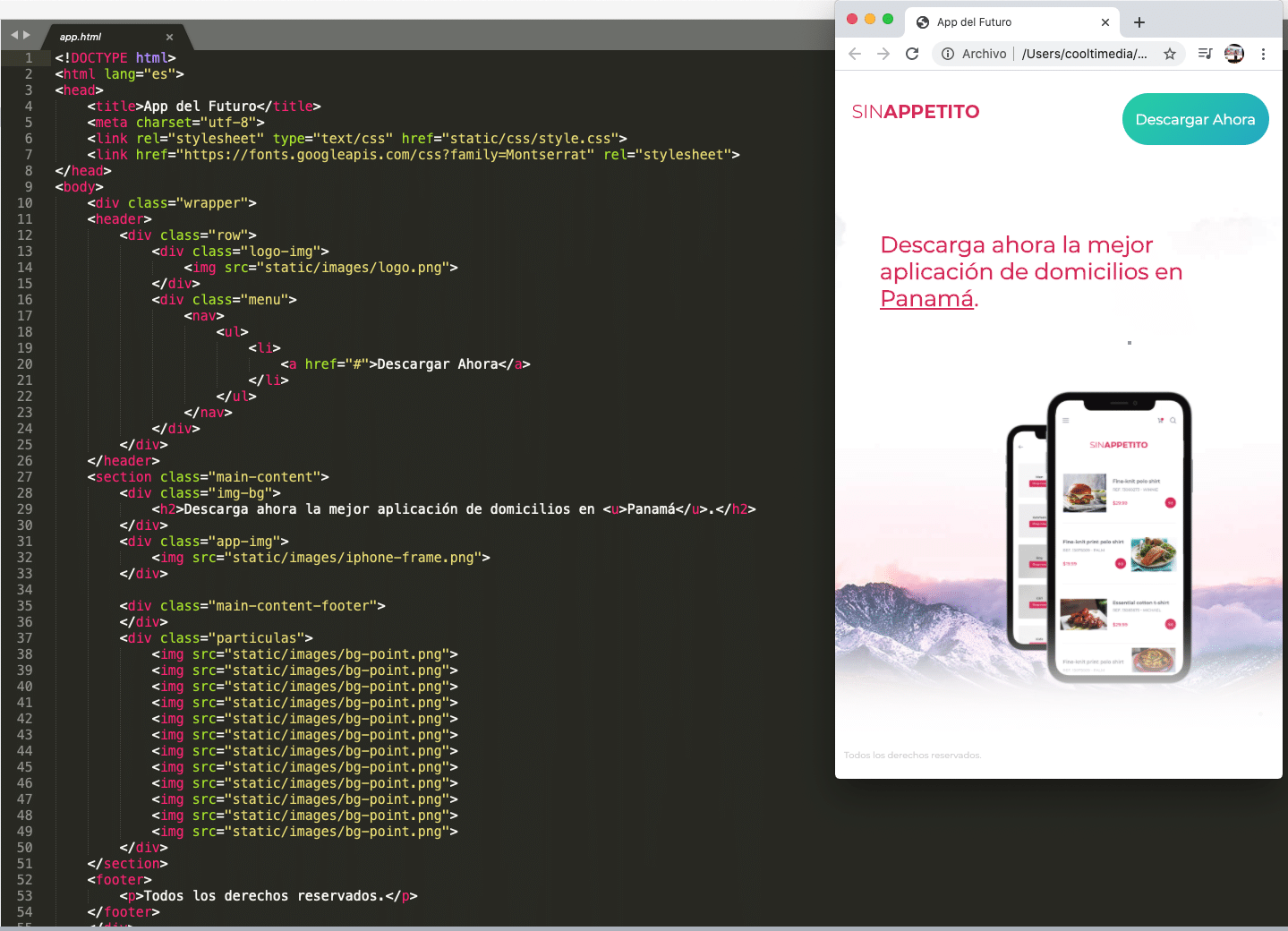
Para el desarrollo del todo el proyecto solo utilizamos HTML5 y CSS3 solamente, hay que tomar en cuenta en el diseñador web de esta landing page quería mostrar un texto descriptivo o tagline de la aplicación y la imagen con las pantallas con la interfaz del app. Como siempre les dejo los pasos del proyecto…
-

Creando un página de login con CSS3 y HTML5
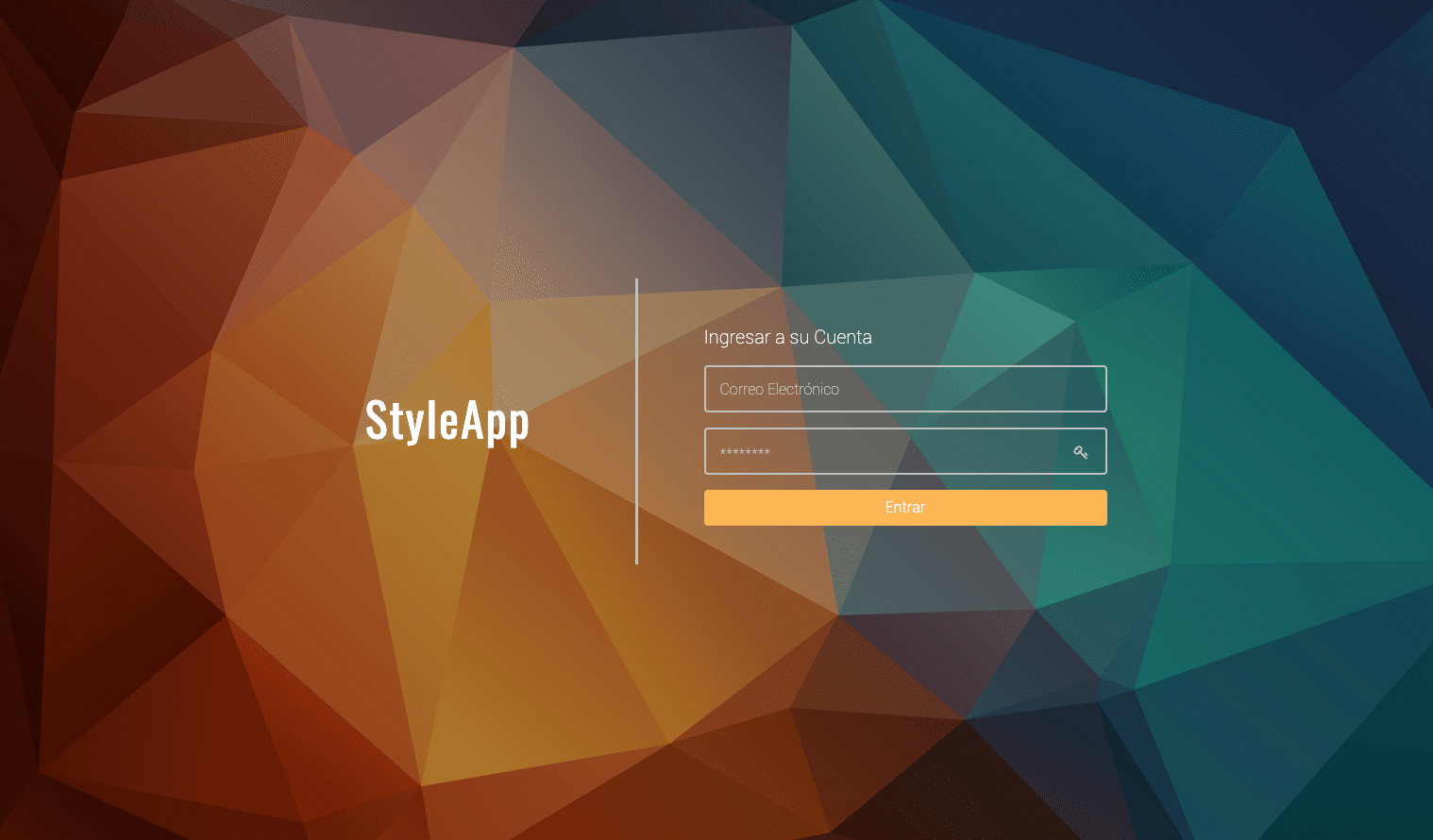
Creando un página de login con CSS3 y HTML5. Para el proyecto de esta semana crearemos una página de login o entrada a una aplicación web, utilizamos keyframes para crear una animación a cada uno de los elementos dentro del formulario web, adicional utilizamos google fonts, bootstrap y font-awesome. Durante el desarrollo del todo el…
-

¿Cómo iniciar un juego en HTML5?
Para este proyecto utilizamos el famoso personaje de Mario Bros, ya que es un excelente ejemplo para tener las bases para el desarrollo de juegos en HTML5. Paso #1: Estructura HTML5. ■ Lenguajes de etiquetas bajo las especificaciones de HTML5. Paso #2: Creación de estilos con lenguaje CSS3. ■ Uso de lenguaje CSS3 para los colores,…