
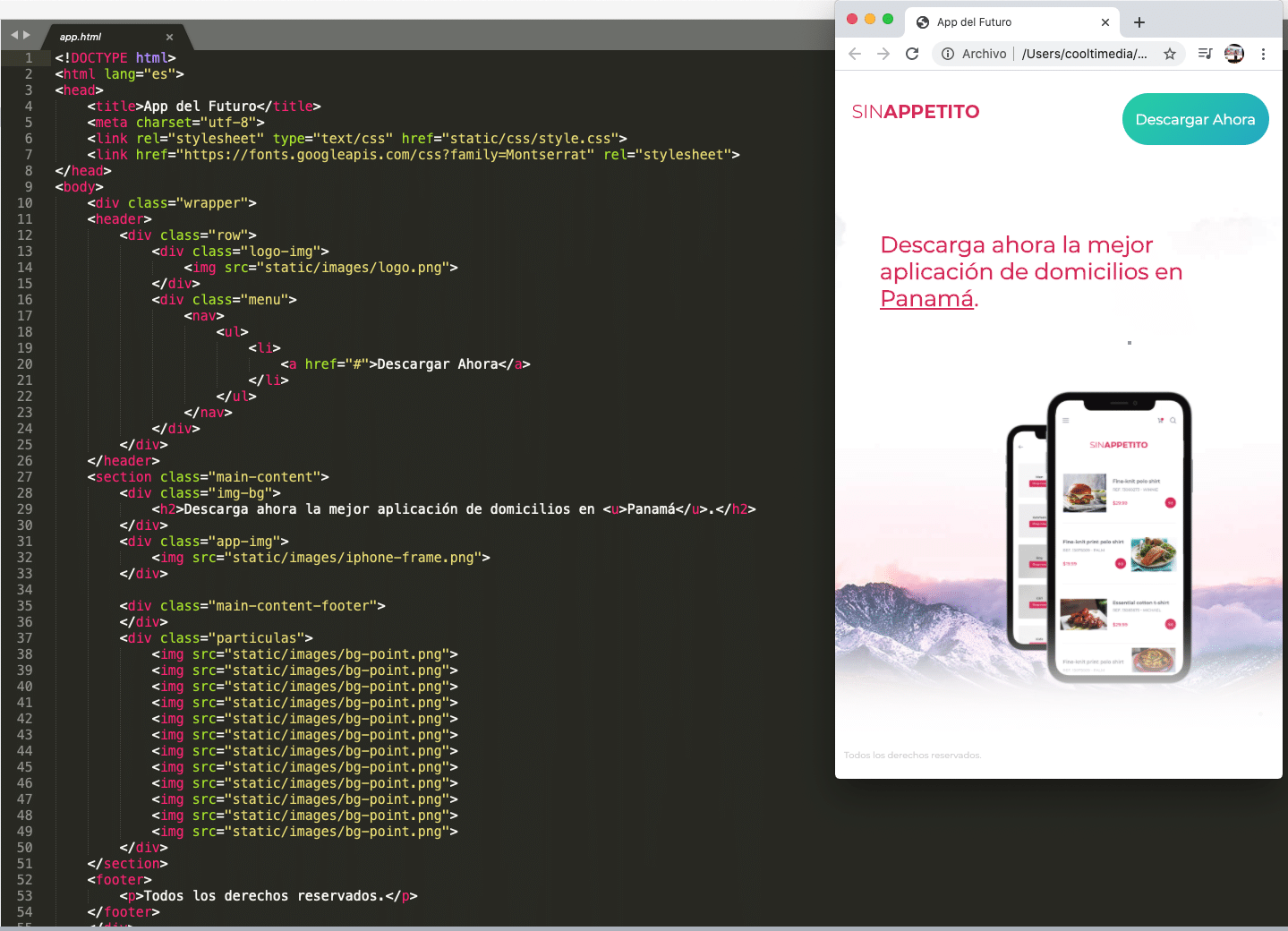
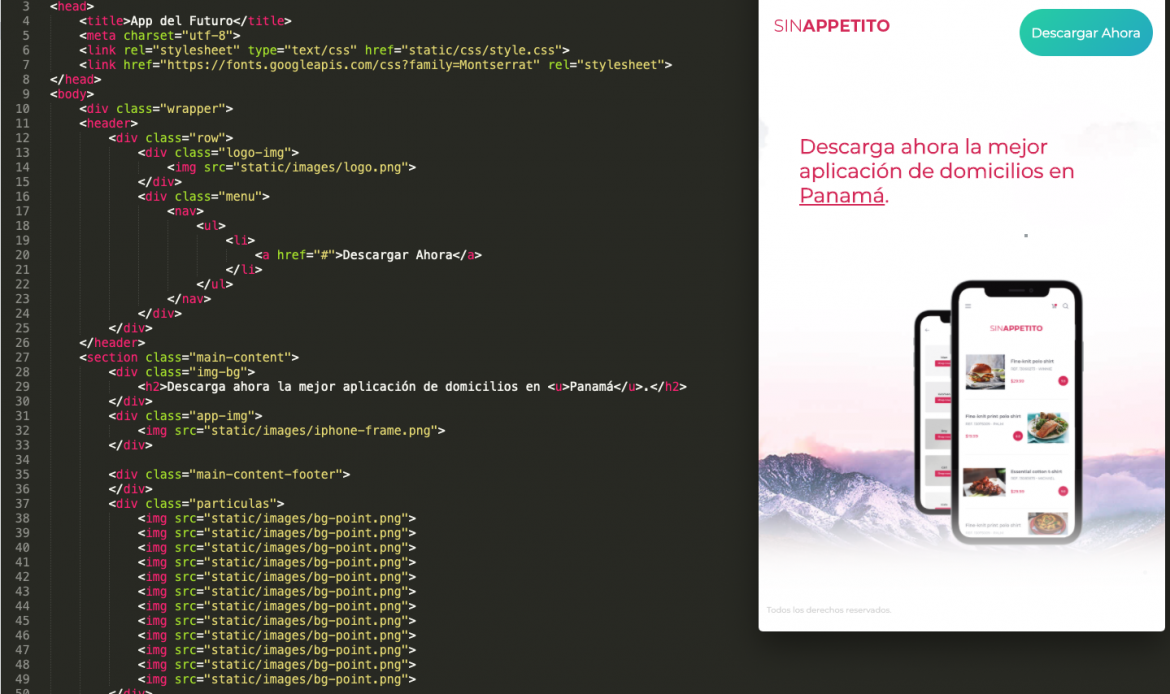
Para el desarrollo del todo el proyecto solo utilizamos HTML5 y CSS3 solamente, hay que tomar en cuenta en el diseñador web de esta landing page quería mostrar un texto descriptivo o tagline de la aplicación y la imagen con las pantallas con la interfaz del app.
Como siempre les dejo los pasos del proyecto y un poco más abajo el enlace del video en Youtube si les interesa conocer cómo desarrollar el proyecto desde cero.
Paso #1: Estructura HTML5.
■ Lenguajes de etiquetas bajo las especificaciones de HTML5.
Paso #2: Creación de estilos con lenguaje CSS3.
■ Animación con Keyframes y uso de lenguaje CSS3 para los colores, bordes y demás detalles importantes.
Te cuento que puedes unirte a nuestro grupo de Meetup styleLeading donde hacemos proyectos en vivo y conversamos sobre diseño y desarrollo de sitios web: https://www.meetup.com/es/STYLE-LEADING/
¡Espero que les guste el proyecto! Te invito a que te des una vuelta por el canal de Youtube y también puedes visitar nuestro BLOG para ver más contenido interesante. Puedes contactar conmigo por correo electrónico, tenemos un repositorio en GitHub del proyecto con sus archivos HTML5, CSS y JavaScript, y así poder realizar las modificaciones necesarias y entender con más detalle el código utilizado.
Me despido como siempre, deseándote los mejor en tus proyectos.
Para dudas, comentarios y sugerencias me puedes contactar a: jair@cooltimedia.com