Software requerido para desarrollo web: ¿Qué necesitamos para que los procesos funcionen correctamente, y así brindar una buena experiencia?
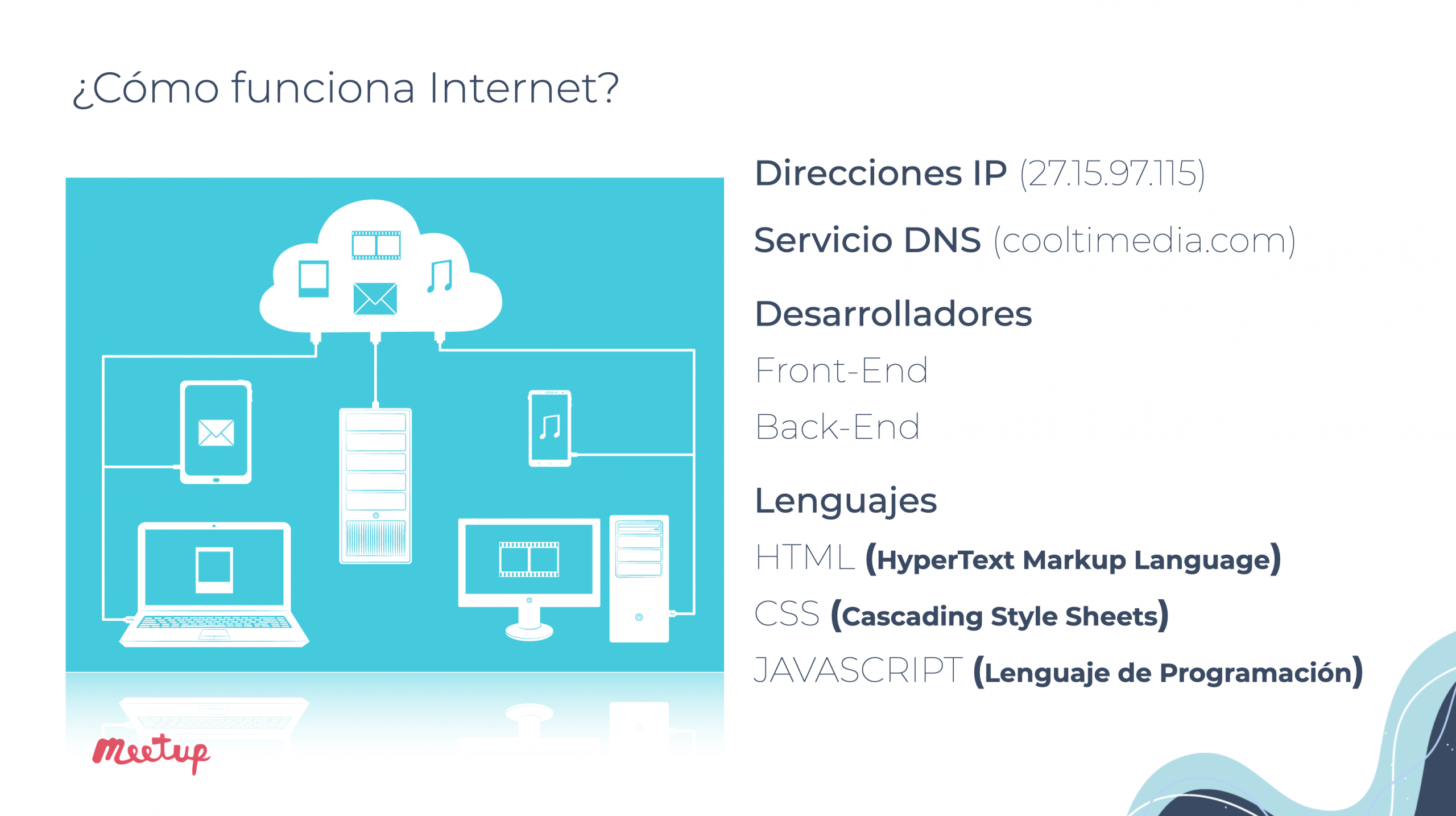
¿Qué es el internet?
El origen de internet se remonta al año 1969, con la primera conexión entre computadoras, se llamó ARPANET.
Hoy se puede definir Internet como un conjunto descentralizado de redes de comunicación interconectadas que utilizan protocolos TCP/IP, y componen una red lógica de alcance mundial.
En 1991 Tim Berners-Lee y Robert Cailliau, publicaron una propuesta formal de un sistema de distribución de documentos de hipertexto y accesibles a través de Internet llamado WWW (World Wide Web).
Con esto inicia la creación de páginas web, que se pueden visualizar a través de navegadores que interpretan la estructura de etiquetas HTML (HyperText Markup Language).
Arquitectura Cliente / Servidor
Cuando navegamos en internet a través de diferentes sitios web, solicitamos recursos, imágenes, videos y archivos. Los equipos que tienen esos recursos disponibles para nosotros son conocidos como servidores, por el otro lado estamos nosotros los que solicitamos esos recursos, somos los clientes.
Servidor de Nombres de Dominio
Todos los equipos en internet tienen una dirección IP única, es un número que identifica de manera lógica y jerárquica, a una Interfaz en red. Existen diferentes versiones de direcciones IP, en nuestro caso puede ser (27.451.25.75), ahora es difícil memorizar esa dirección para poder ver nuestro sitio web de Cooltimedia.
Por está razón de se creó en servicio de DNS (Domain Name Server), esto permite asociar un nombre a una dirección IP existente, es decir, que al colocar en el navegador www.cooltimedia.com, el navegador consulta a los servidores DNS por el IP asociado a ese nombre y así encuentra nuestro servidor web con el sitio listo para ser visitado.

Profesionales en Desarrollo Web
Cuando utilizamos una página web o aplicación web, necesitamos que varias cosas funcionen muy bien para brindar una buena experiencia a los visitantes. Actualmente, esta responsabilidad recae en dos roles importantes.
Desarrollador Front-End
Su responsabilidad es crear y mejorar la experiencia que tenemos cuando navegamos en un sitio web, es decir, las animaciones, los colores, las tipografías y todos los elementos con los que interactué un visitante.
Desarrollador Back-End
Es responsable de tener todos los servicios en el servidor disponibles, iniciando con la conectividad del servidor, la base de datos y todo lo que funciona operar del lado del servidor.

Luego de esta breve explicación podemos ver las herramientas o software que podemos utilizar para desarrollar una página web. Una página web se comente de tres tipos de archivos principales:
Archivos HTML (HyperText Markup Language)
Son los archivos con extensión *.html o *htm, están compuestos de etiquetas que nos permite crear la estructura de nuestras páginas web.
Archivos CSS (Cascading Style Sheets)
Son archivos con extensión *.css, nos permiten asignar estilo a las etiquetas y clases de nuestro archivo HTML, la tipografía, los colores, tamaños de los elementos y mucho más, en resumen, nos permite hacer que nuestros sitios web sean más bonitos.
Archivos Javascript
Son los archivos con extensión *.js, javascript es un lenguaje de programación interpretado que nos permiten agregar funcionalidad a nuestras páginas web y es muy utilizado para enviar y recibir información del servidor web.
Les dejo el video de nuestro canal en Youtube hablando sobre este tema.
Te invito a que te des una vuelta por el canal de Youtube y también puedes visitar nuestro BLOG para ver más contenido interesante. Puedes contactar conmigo por correo electrónico.
Te cuento que puedes unirte a nuestro grupo de Meetup styleLeading donde hacemos proyectos en vivo y conversamos sobre diseño y desarrollo de sitios web: https://www.meetup.com/es/STYLE-LEADING/
Me despido como siempre, deseándote los mejor en tus proyectos.
Para dudas, comentarios y sugerencias me puedes contactar a: jair@cooltimedia.com