Autor: Jair Poveda
-

Reto FrontEnd de StyleLeading #04
Reto Frontend de StyleLeading #4 Detalles del Evento y Formulario de Registro como Participante Reto FrontEnd de StyleLeading Fecha del Evento Jueves 07 enero de 2021: 7:30 p.m. – 08:30 p.m. Detalles del Reto: ¿Cómo participar? Será un evento en línea, sólo debes llenar el formulario de registro (abajo) al evento como participante. Por el…
-

Reto FrontEnd de StyleLeading #03
Reto Frontend de StyleLeading Detalles del Evento y Formulario de Registro como Participante Fecha del Evento Jueves 10 dic: 7:30 p.m. – 08:30 p.m. Detalles del Reto: ¿Cómo participar? Será un evento en línea, sólo debes llenar el formulario de registro (abajo) al evento como participante. Por el momento sólo puedes participar en el reto…
-

El primer reto de Frontend de styleLeading fue todo un éxito
El primer reto de Frontend de styleLeading fue todo un éxito. Así es. Les quiero contar la experiencia en el primer reto de Frontend que organizamos junto a la comunidad de miembros de styleLeading. Si aún no conoces la comunidad, te invito a seguirla en la plataforma Meetup -> styleLeading en Meetup. Antes, me gustaría…
-

Evento Online | Geolocalización con HTML5 y Google maps API
Geolocalización con HTML5 y Google Maps API Hola a tod@s, Ya estamos listos para el Meetup #18 de Style Leading. En está edición, vamos a trabajar con el API de Google Map y el código necesario para geolocalizar a los visitantes de nuestro proyecto. Si no conoces mucho sobre el tema, no te preocupes, te…
-

Video Background con HTML5
Dentro de los ejemplos utilizamos la etiqueta de video HTML5 para colocar un archivo en formato MP4 en la estructura de HMTL y también utilizamos en otra página un video insertado desde youtube. Resumen del Proyecto:* Vamos a utilizar HTML5, CSS3 y Javascript.* Vamos a utilizar CSS Grid y Display Flex para crear la estructura…
-

Utilizando CSS Grid, Flex & Media Queries
En esta ocasión, creamos un proyecto utilizando CSS Grid para la estructura de columnas y filas de nuestro header y Flex para ajustar el contenido a cada celda de nuestro contenedor Grid. También vimos cómo podemos modificar el Grid con media queries para diferentes tamaños de pantalla. Este es el resumen del proyecto: * Utilizamos…
-

CSS Grid Layout – Primeros pasos
En esta ocasión, cubriremos los conceptos básicos de CSS Grid, incluida una terminología básica y una sintaxis fácil para que puedas comenzar a utilizar Grid en tu proyecto hoy. Haremos un proyecto en vivo utilizando CSS Grid para aclarar las dudas que tengas sobre su implementación. * Vamos a utilizar HTML5 + CSS3. * Vamos…
-

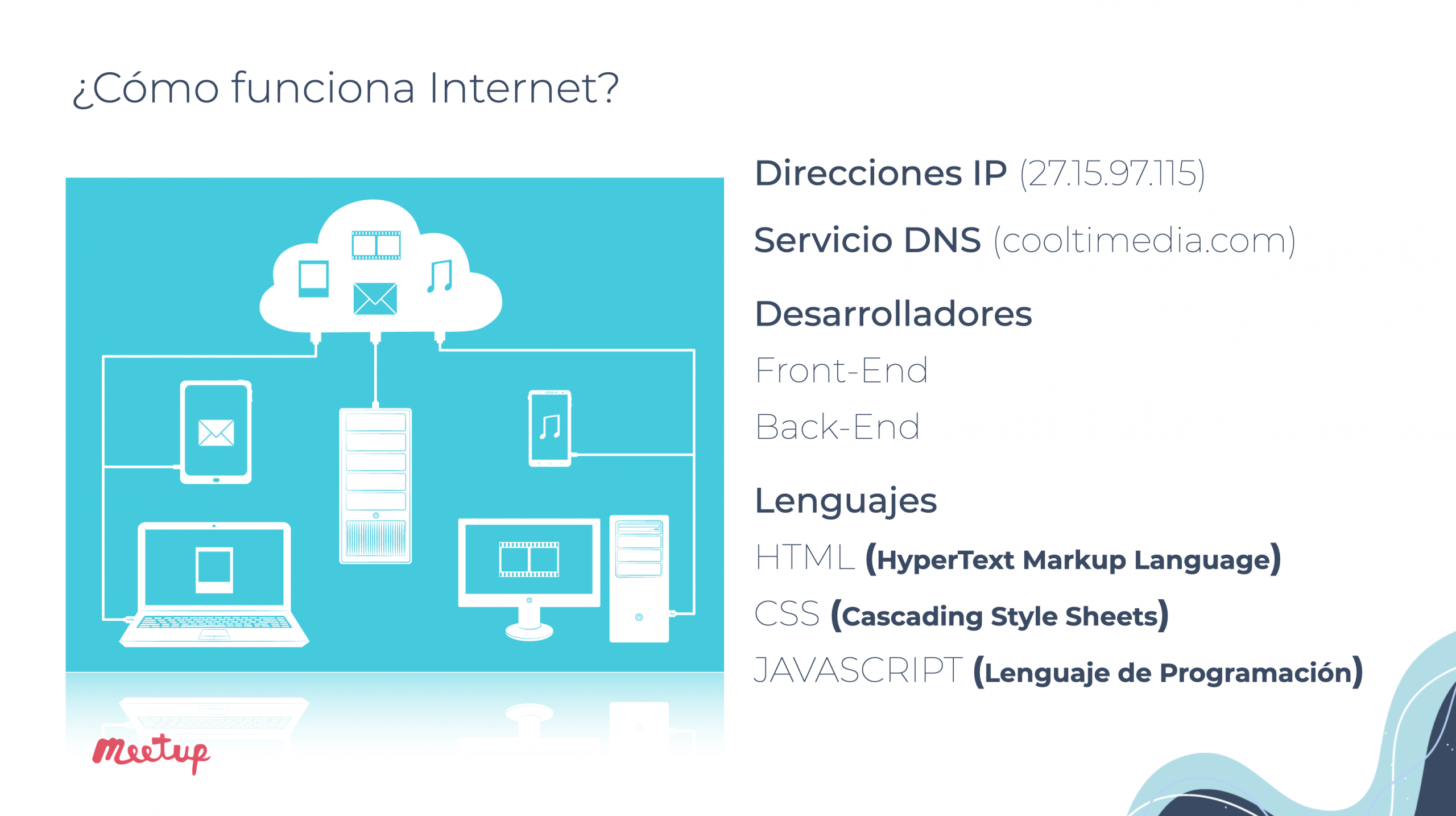
Software para desarrollo web
Software requerido para desarrollo web: ¿Qué necesitamos para que los procesos funcionen correctamente, y así brindar una buena experiencia? ¿Qué es el internet? El origen de internet se remonta al año 1969, con la primera conexión entre computadoras, se llamó ARPANET. Hoy se puede definir Internet como un conjunto descentralizado de redes de comunicación interconectadas…
-

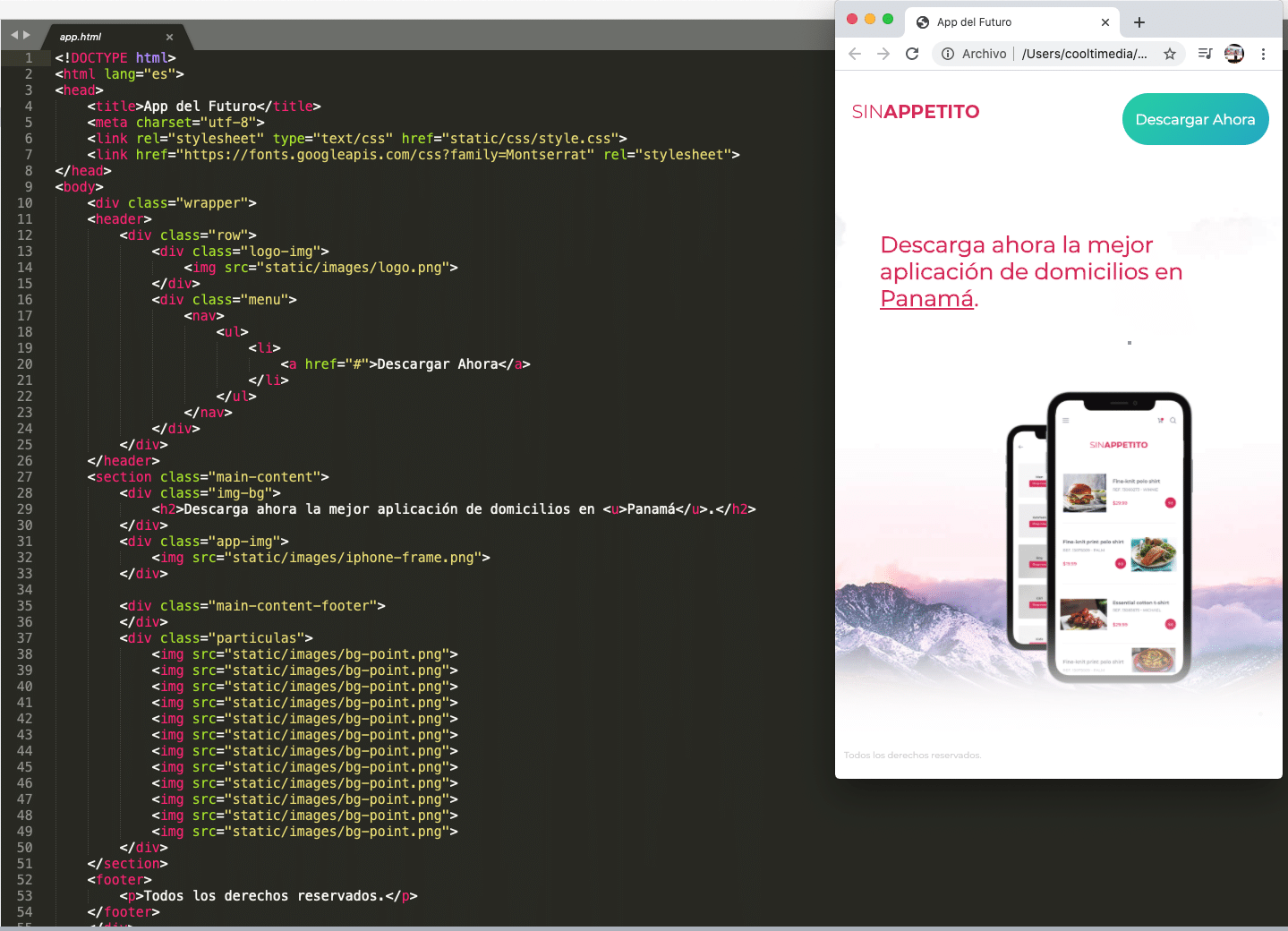
Animaciones con Keyframes CSS3
Para el desarrollo del todo el proyecto solo utilizamos HTML5 y CSS3 solamente, hay que tomar en cuenta en el diseñador web de esta landing page quería mostrar un texto descriptivo o tagline de la aplicación y la imagen con las pantallas con la interfaz del app. Como siempre les dejo los pasos del proyecto…
-

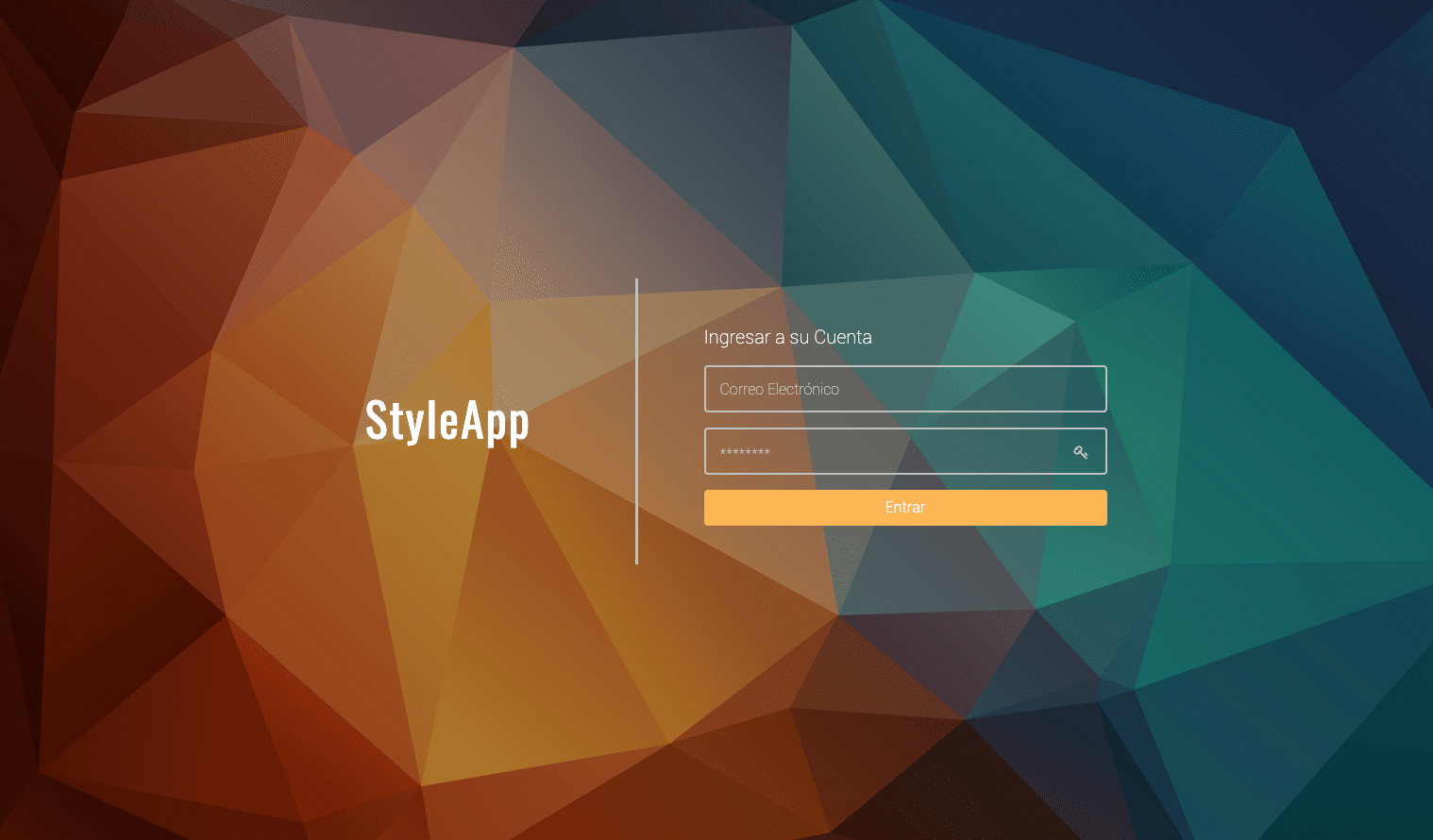
Creando un página de login con CSS3 y HTML5
Creando un página de login con CSS3 y HTML5. Para el proyecto de esta semana crearemos una página de login o entrada a una aplicación web, utilizamos keyframes para crear una animación a cada uno de los elementos dentro del formulario web, adicional utilizamos google fonts, bootstrap y font-awesome. Durante el desarrollo del todo el…