Etiqueta: HTML5
-

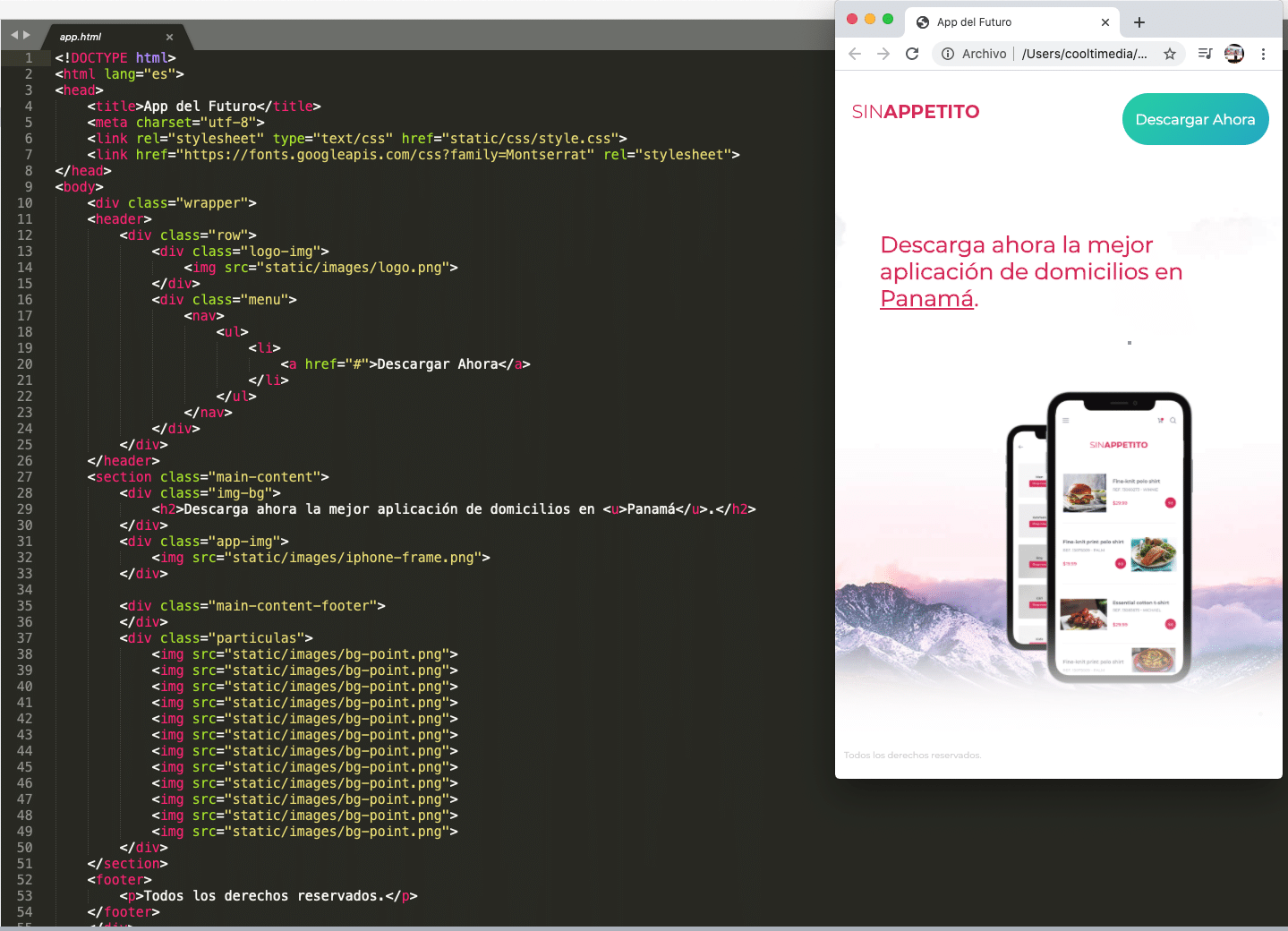
Animaciones con Keyframes CSS3
Para el desarrollo del todo el proyecto solo utilizamos HTML5 y CSS3 solamente, hay que tomar en cuenta en el diseñador web de esta landing page quería mostrar un texto descriptivo o tagline de la aplicación y la imagen con las pantallas con la interfaz del app. Como siempre les dejo los pasos del proyecto…
-

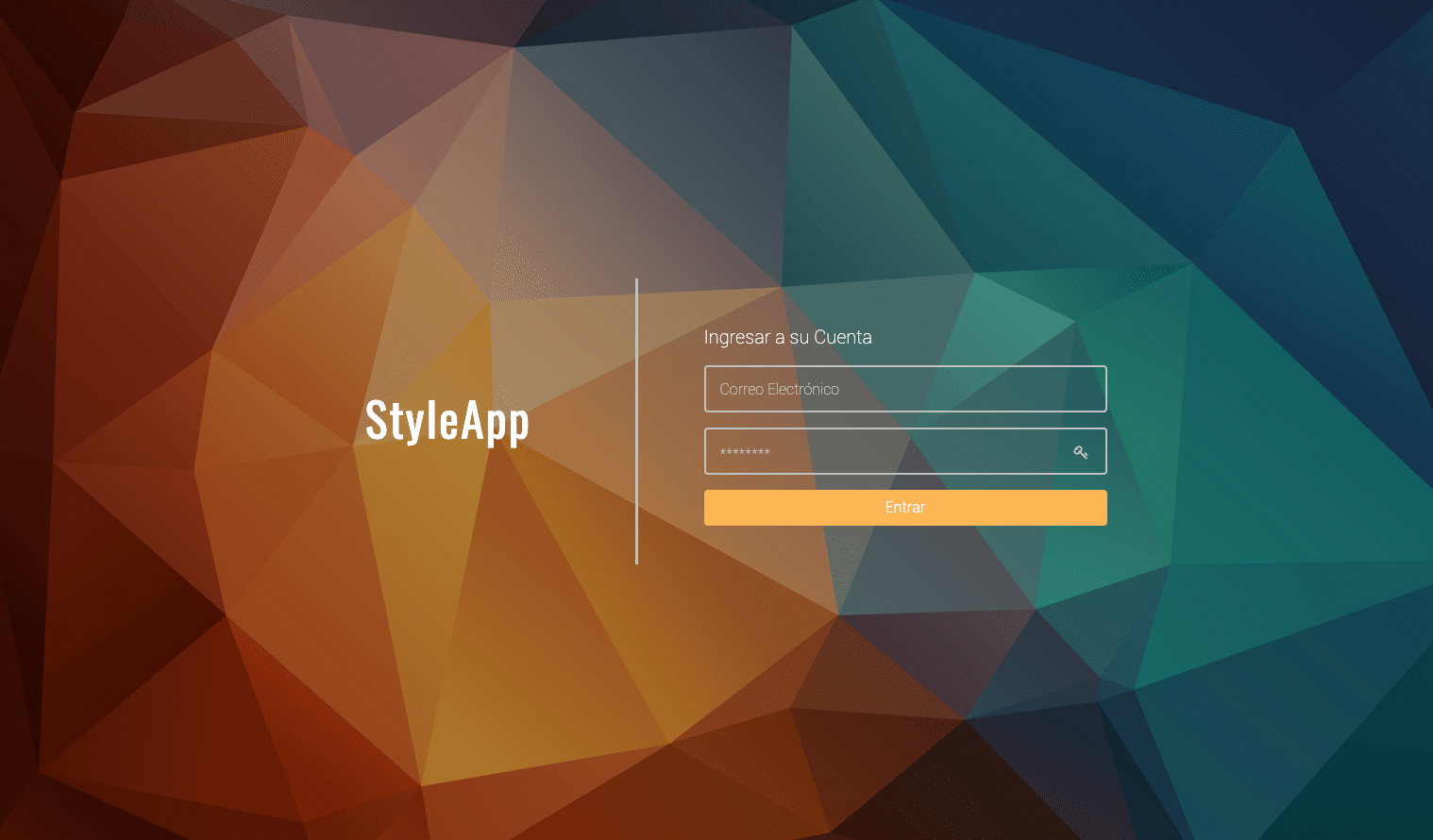
Creando un página de login con CSS3 y HTML5
Creando un página de login con CSS3 y HTML5. Para el proyecto de esta semana crearemos una página de login o entrada a una aplicación web, utilizamos keyframes para crear una animación a cada uno de los elementos dentro del formulario web, adicional utilizamos google fonts, bootstrap y font-awesome. Durante el desarrollo del todo el…
-

¿Cómo iniciar un juego en HTML5?
Para este proyecto utilizamos el famoso personaje de Mario Bros, ya que es un excelente ejemplo para tener las bases para el desarrollo de juegos en HTML5. Paso #1: Estructura HTML5. ■ Lenguajes de etiquetas bajo las especificaciones de HTML5. Paso #2: Creación de estilos con lenguaje CSS3. ■ Uso de lenguaje CSS3 para los colores,…