
5 Extensiones de Visual Studio Code para Iniciar Desarrollo Web que te van a ayudar durante el camino como nuevo desarrollador.
Visual Studio Code es un excelente editor de código y, con la ayuda de las extensiones, puede mejorar aún más. En este artículo, veremos algunas de las mejores extensiones esenciales para iniciar con el desarrollo web.
Seguramente en este punto de tu carrera ya habrás escuchado sobre algunos editores de código disponibles para desarrolladores, pero sin duda alguna visual studio code es la más popular.

Lo primero es instalar el editor Visual Studio Code
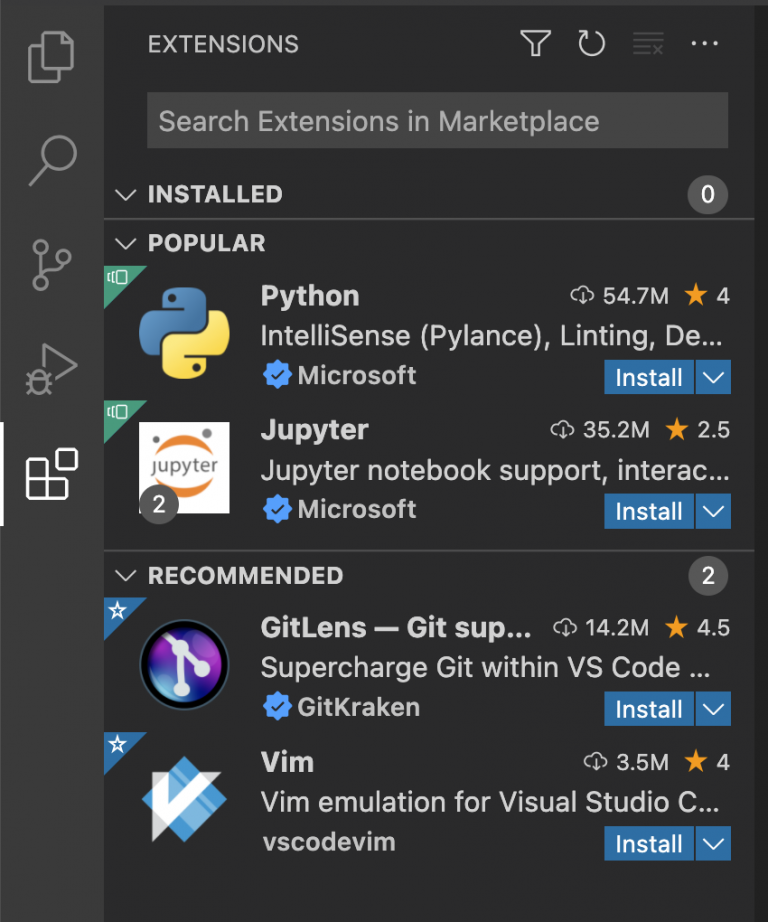
Luego de instalar el editor de Visual Studio Code (VSCode), podrás agregar las extensiones a tu nuevo entorno de trabajo dentro del editor. Para esto vamos a la pestaña de extensiones.
Esta a la izquierda de la pantalla y como puedes ver en la imagen te muestra las extensiones que ya están instaladas y las más populares. Para buscar nuevas extensiones colocaremos el nombre en la barra de búsqueda.

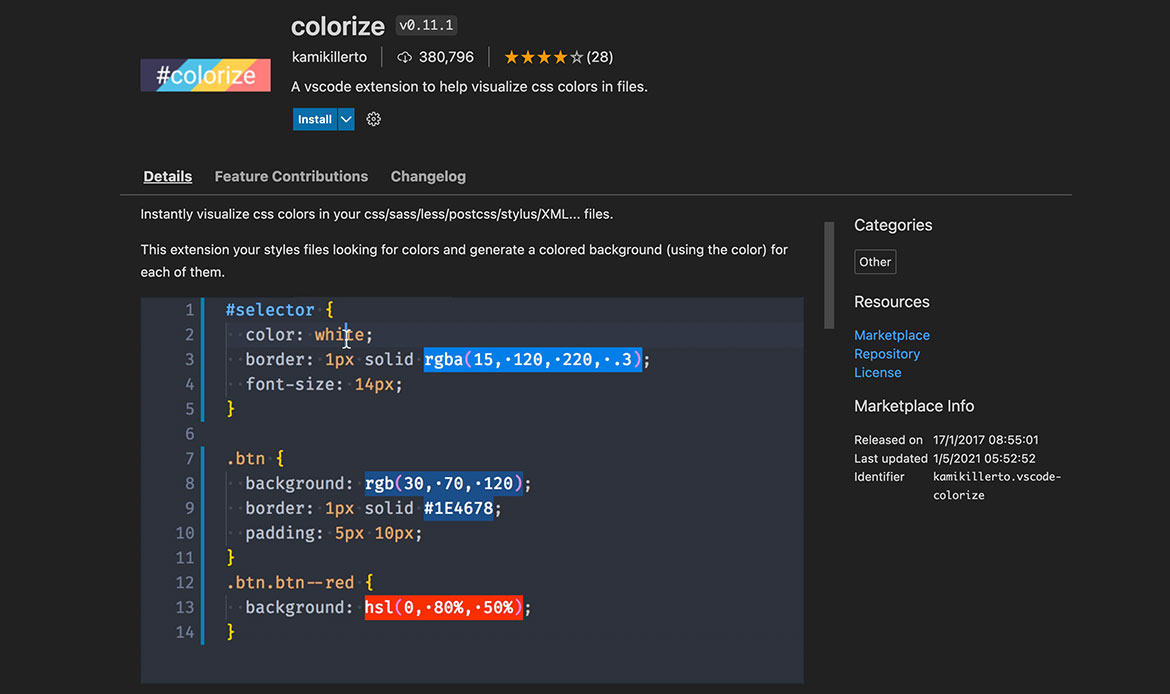
Colorize
Colorize te ayudará a visualizar el código de tu proyecto, puedes personalizar los colores de los corchetes de apertura y cierre. Funciona muy bien para PHP, JavaScript y HTML.

Además de facilitar la lectura del código, Colorize también le ahorra mucho espacio y tiempo. Permite ver una vista previa de su código en el navegador. Esto es extremadamente útil si está escribiendo grandes cantidades de código.
Colorize también es excelente para resaltar una sola línea de código. Te va ayudar a identificar errores y advertencias rápidamente.
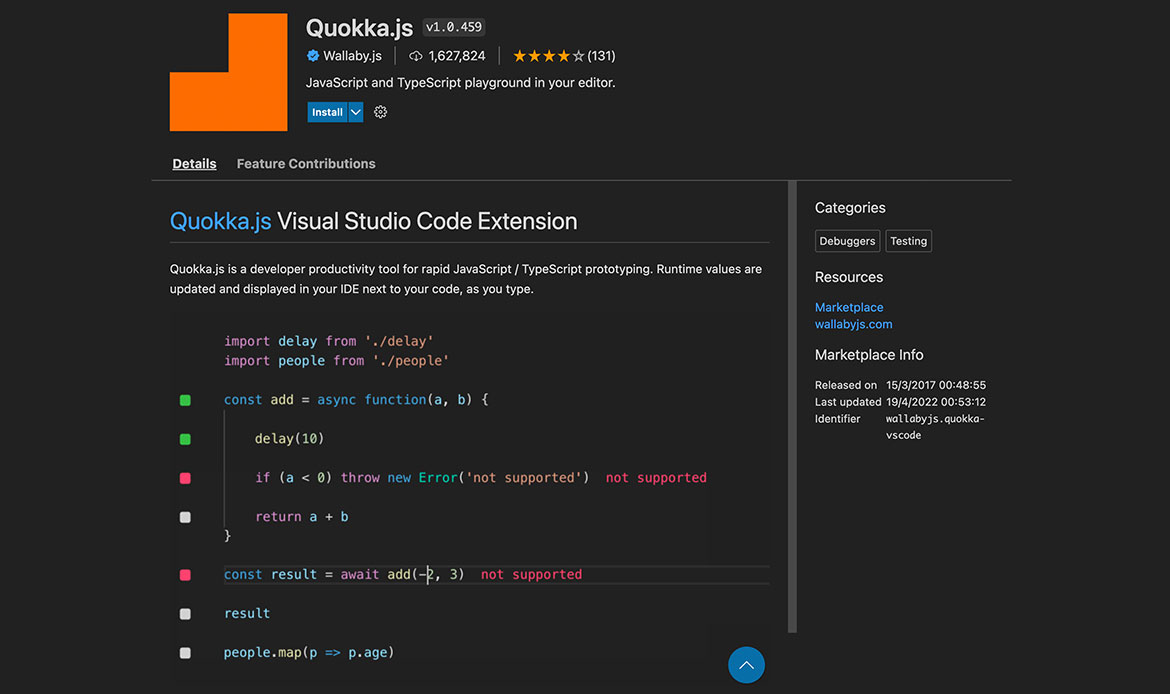
Quokka
Quokka.js es una herramienta de productividad para la creación rápida de prototipos de JavaScript/TypeScript. Los valores se actualizan en tiempo real y se muestran en su IDE junto a su código.

La mejor parte es que utiliza un color fijo para los resultados. De esa manera, comprenderás el flujo de su código en tiempo real.
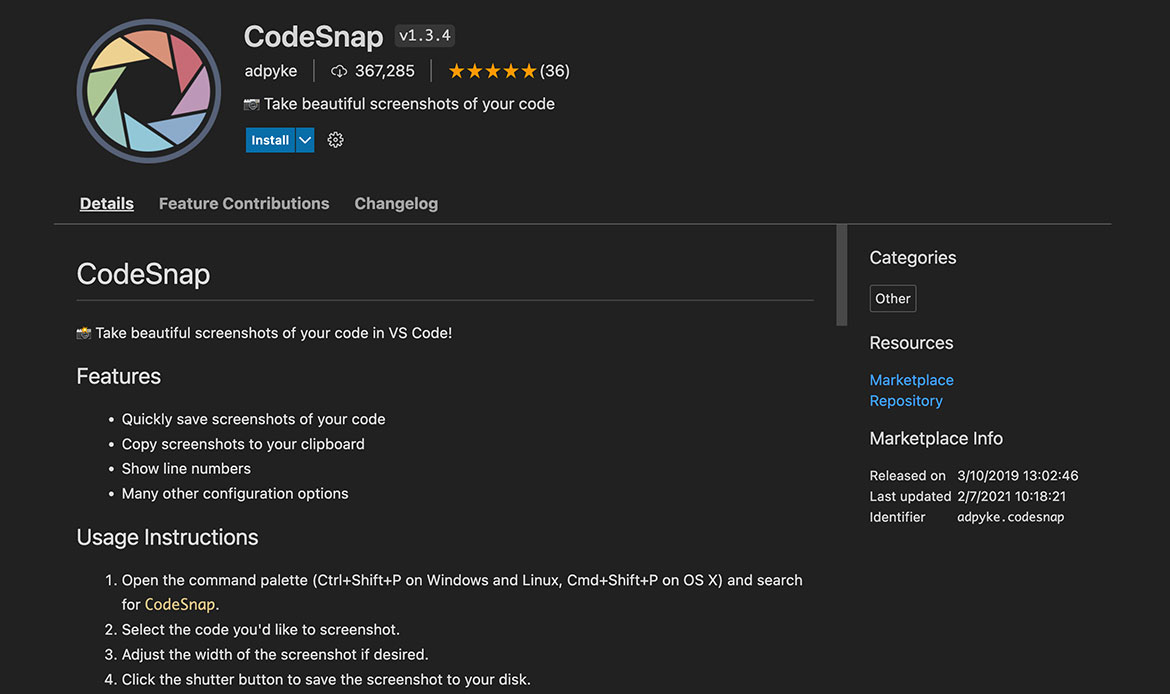
CodeSnap
CodeSnap te ayudará a tomar capturas de pantalla del código y guardarlas como imágenes.

Es ideal para las ocaciones donde necesitas compartir el código para ayuda, colaboración o documentar tu proyecto. CodeSnap tiene un esquema de colores predeterminado que coincide con el tema de VSCode, pero puede cambiarlo para adaptarlo a tu gusto.
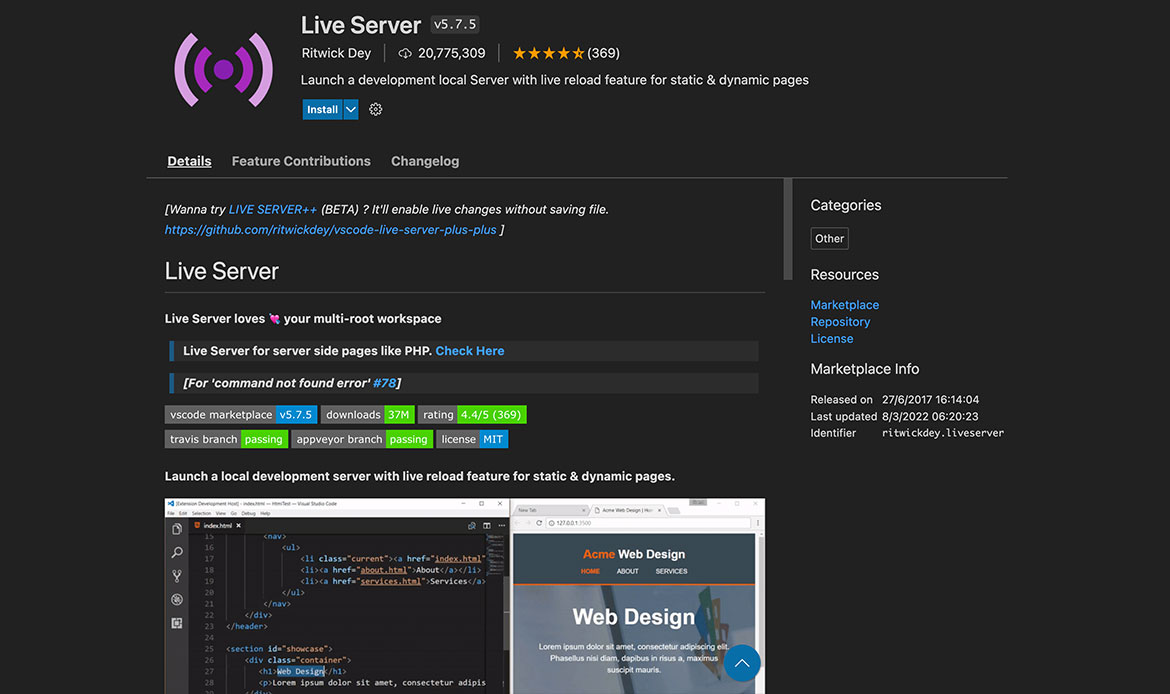
Live Server
Live Server inicia una instancia de servidor en tu navegador con el código actual y vuelve a cargar el navegador cada vez que realizas un cambio dentro del proyecto.

Otra característica importante es proporciona sugerencias para archivos CSS externos y clases HTML. Si usas esta extensión, nunca olvidarás su utilidad. Esta extensión es absolutamente imprescindible.
Remote SSH
La extensión Remote-SSH es parte de las extensiones de desarrollo remoto.

Si estás utilizando servidores en la nube de Google Cloud, Amazon o Digital Ocean para iniciar proyectos, esta extensión será muy útil, recuerda en muchos proveedores te apoyan con crédito a crear una nueva cuenta, ideal para poner tus primeros proyectos en producción.
¡Espero que les guste esta publicación! Te invito a que te des una vuelta por el canal de Youtube y también puedes visitar nuestro BLOG para ver más contenido interesante.
Puedes contactar conmigo por correo electrónico, tenemos un repositorio en GitHub con proyectos interesante con sus archivos HTML5, CSS y JavaScript, y así poder realizar las modificaciones necesarias y entender con más detalle el código utilizado.
Me despido como siempre, deseándote los mejor en tus proyectos. Para dudas, comentarios y sugerencias me puedes contactar a: jair@cooltimedia.com