Tendencias de diseño UI/UX 2022
El diseño nunca deja de sorprendernos, el 2021 fue excelente para los creadores de experiencias en internet. Las tendencias de diseño web estarán cada vez más centradas en el usuario y lograr una interfaz gráfica fácil de navegar.
Si bien, las tendencias normalmente sirven de guía para crear proyectos “modernos”, es importante lograr un balance entre el diseño y satisfacer las necesidades del usuario.
Esta publicación resume algunas de las tendencias de diseño UI y UX que vale la pena tomar en cuenta para este 2022. Definitivamente valdrá la pena mirar la lista e implementar algunas a tus proyectos actuales o futuros.
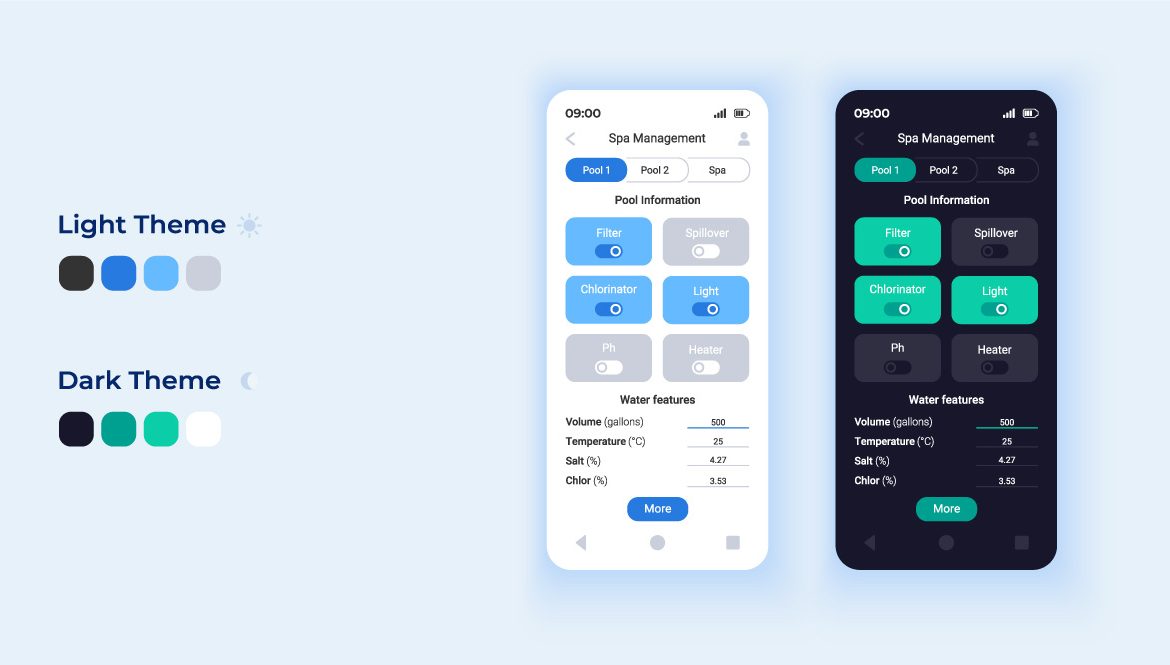
Modo Oscuro (Dark Mode)
Navegar y leer contenido desde teléfonos celulares con Android o IOS es lo normal y el modo oscuro (Dark mode) trae muchas ventajas para estos usuarios. Plataformas populares como Instagram, Twitter y Facebook han implementado el modo oscuro en su diseño y código.
Las ventajas del modo oscuro son:
– Ahorra batería si el dispositivo.
– Es mejor en la legibilidad del texto.
– Mínima fatiga visual al usar el dispositivo por la noche.
– Reduce el brillo de la pantalla y minimiza la luz azul.

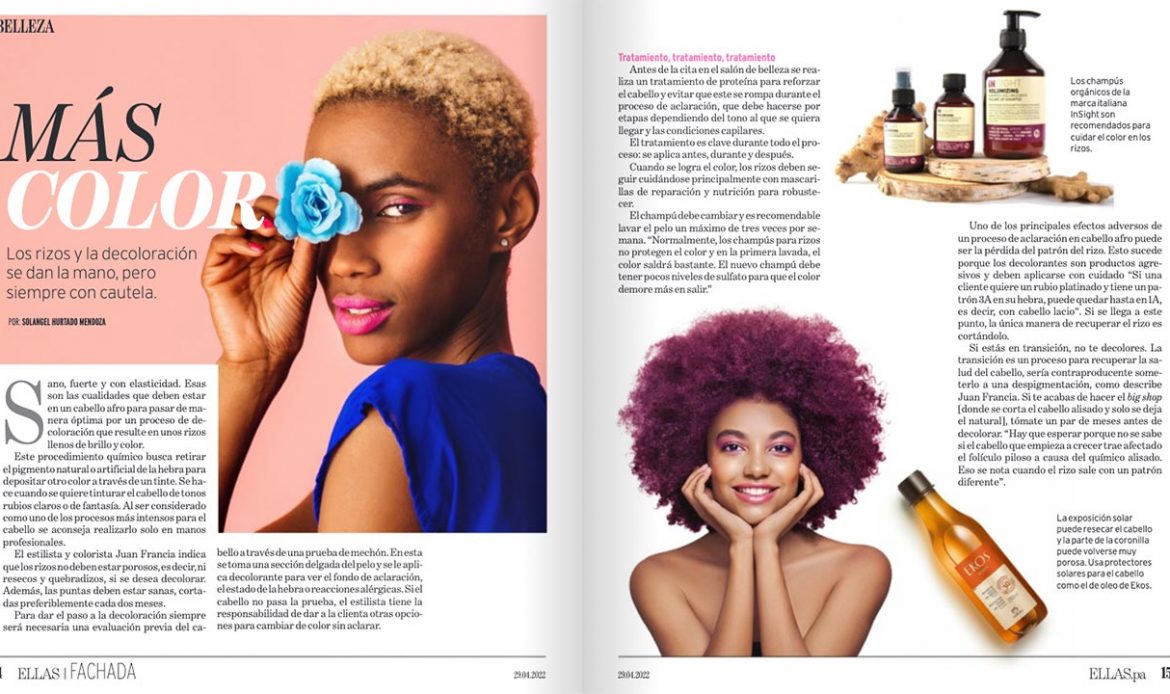
Tipografía en Negrita (Bold Typography)
Las tipografías en negrita son perfectas para llamar la atención de los usuarios, podemos utilizarlas al inicio de la página y en secciones importantes durante la navegación.
Debemos considerar que debe ser una parte integral de la estética general y bien pensada antes de implementarla en el diseño del proyecto, queremos evitar que su implementación escape de nuestro estructura y línea gráfica.
Las revistas son un buen ejemplo de uso de tipografías en negrita, exploremos e investigemos como lo implementan en otros medios, no solo en internet. De está forma, podremos estructurar mejor el contenido de nuestro proyecto.

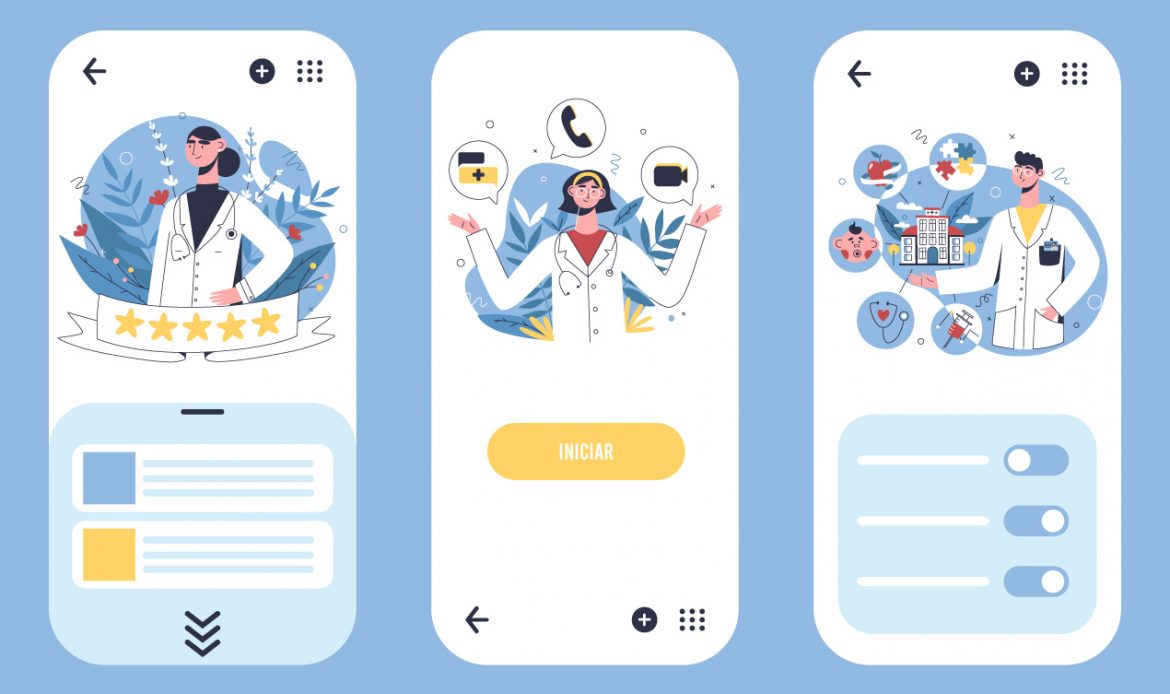
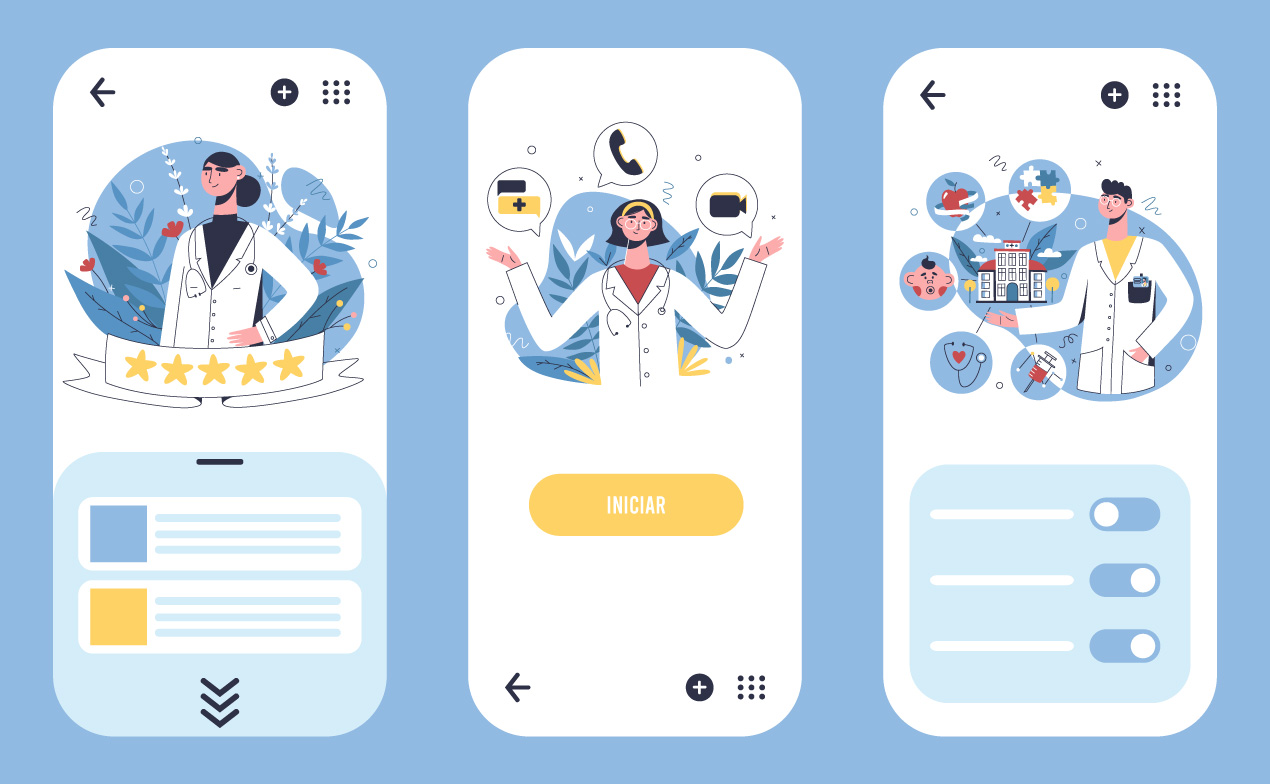
Enfoque móvil primero (Mobile-first)
Año con año siguen aumentando las visitas desde los dipositivos móviles, si al diseñar un nuevo proyecto pensamos primero en la experiencia desde el dispositivo móvil, vamos por buen camino.
El enfoque de diseño “Mobile First” se ha convertido en una necesidad para el diseño y desarrollo de sitios web y sin duda alguna permanecerá así durante lo que resta del año.
Mobile first es una filosofía de diseño que busca crear mejores experiencias para los usuarios, iniciando el proceso de diseño desde la pantalla más pequeña: la móvil.
Diseñar y crear prototipos de sitios web pensando en las pantallas más pequeñas con una ancho máximo de 300 pixeles, garantiza que la experiencia de sus usuarios sea perfecta en cualquier otro dispositivo.
Ya saben pensar en el diseño de móvil primero.

Animaciones
Con las animaciones podemos mejorar la experiencia del usuario, además podemos utilizar las animaciones para guiar el flujo de uso de nuestro sitio web, sobre todo cuando necesitamos que el usuario realice acciones especificas dentro de una página.
Funcionan muy bien cuando necesitamos llamar la atención de los usuarios y transmitir mensajes sin usar modales (Ventanas emergentes), ni ventanas con anuncios (banners).
Fuente: Pinterest
¡Espero que les guste esta publicación! Te invito a que te des una vuelta por el canal de Youtube y también puedes visitar nuestro BLOG para ver más contenido interesante.
Puedes contactar conmigo por correo electrónico, tenemos un repositorio en GitHub con proyectos interesante con sus archivos HTML5, CSS y JavaScript, y así poder realizar las modificaciones necesarias y entender con más detalle el código utilizado.
Me despido como siempre, deseándote los mejor en tus proyectos. Para dudas, comentarios y sugerencias me puedes contactar a: jair@cooltimedia.com


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.